Rocket.Chatでチャンネルが複数あったときに、発言先のチャンネルを間違えてしまうといったことがあります(少なくとも自分は)。結構恥ずかしいです。
発言する際に、どのチャンネルなのかもっと識別しやすいようにできれば間違え減らせるのでは!ということで、チャンネル毎にデザインを変えてみます。
Rocket.Chatの画面構成
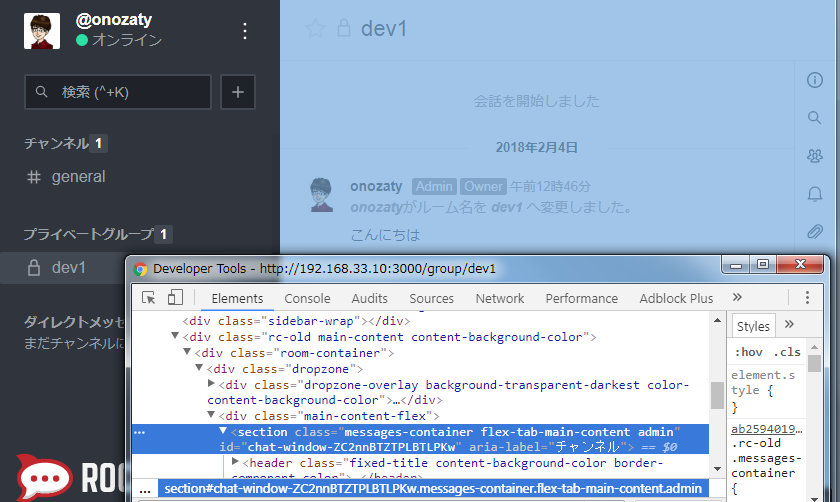
まずはチャンネル毎にid/class属性が振られているか確認します。最初はチャンネル名で検索して見つからなかったのでこれは残念ながら、、と思いましたが、チャンネル名とは別の識別子で振られていました。
下記の例のchat-window-ZC2nnBTZTPLBTLPKwといったように、selection要素のid属性にchat-window- + 識別子といった形で振られていました。識別子のルールはまったくわからなかったので、実際にデベロッパーツールなどで振られているidを確認するのが良いかと思います。

デザインを変える
チャンネル毎に識別できる情報が振られているので、あとはCSSで自由にいじるだけです。
Custom CSSで全ユーザ向けに
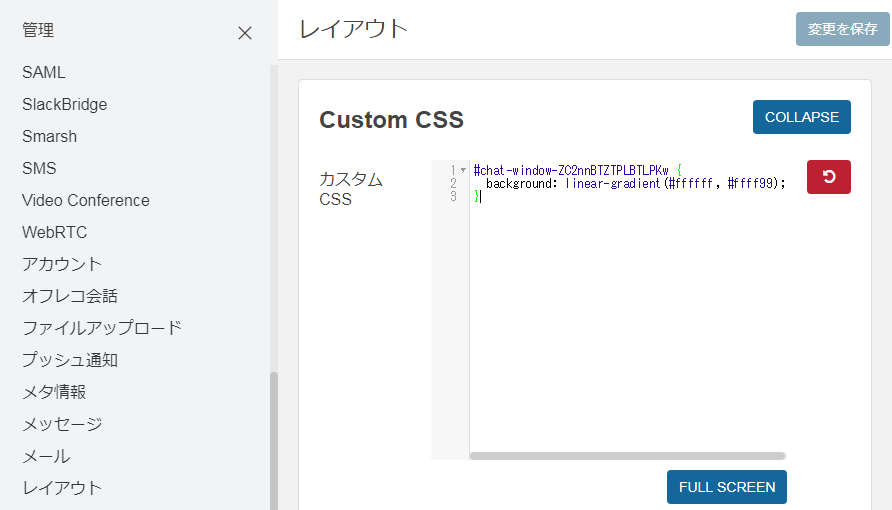
Rocket.Chatには、Custom CSSという機能があって、管理画面からCSSを追加することができます。これで全てのユーザに対してデザインを変えることができます。

chat-window-ZC2nnBTZTPLBTLPKw に背景色で薄い黄色のグラデーションを付けてみます。
#chat-window-ZC2nnBTZTPLBTLPKw { background: linear-gradient(#ffffff, #ffff99); }
こんな感じになりました。これでどのチャンネルか判断する情報が増えるので、識別しやすくなりそうです。(色じゃなくて、画像背景にしたりとか、いろいろやり方はあると思います)

ブラウザ拡張機能を使って自分だけに
Custom CSSだと、全ユーザ向けなので、いろいろ調整が面倒かもしれません。管理者権限がないとそもそもいじれないし。ということで、手っ取り早く他人を気にせずに自分好みのデザインで!ってなると、ブラウザの拡張機能を使うのが良いでしょう。
Stylish を使って設定してみます。StylishはChrome、Firefoxともに提供されている拡張機能です。
Rocket.Chatが動作しているURLを適用先にして、先ほどと同様のCSSを書くだけです。

簡単ですね! これで間違えが減らせるはず、、、