View customize plugin の v1.2.0 をリリースしました。2年ぶりの新バージョンになります。
リリース内容
今回のリリースには、2つの新規機能と細々とした変更がいくつか入っています。
- コードの挿入位置が選択できるように
- ユーザやプロジェクトの情報にJavaScriptでアクセス可能に
- ローカライズ対応 (日本語リソースの追加)
- 一覧をソート可能に
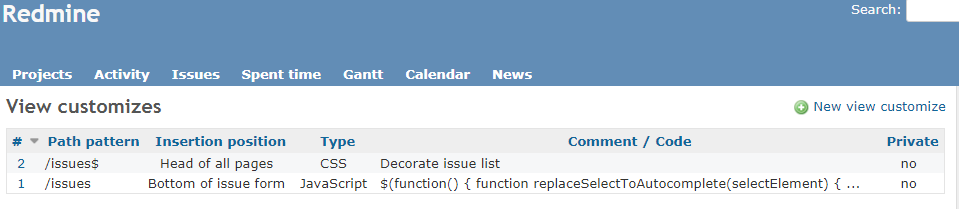
- コメント欄を追加し、一覧表示の際にコメントがあればそちらを表示するように (コメントが無かった時にコードを)
- View customizeのアイコンが表示されていなかった問題対処
以降はリリース内容の詳細です。
1. コードの挿入位置が選択できるように
今までView customizeでは、ヘッダ部分にコードを挿入していました。 それが1.2.0からは、下記の3パターンから選べるようになります。
- Head of all pages (全てのページのヘッダ) ※v1.2.0より前と同じ
- Bottom of issue form (チケット入力欄の下)
- Bottom of issue detail (チケット詳細の下)
「Bottom of issue form」は、今まで嵌る人が多かった「チケット入力欄がトラッカーやステータスを変えた際に再構築されてしまい、View customizeでの変更内容がクリアされてしまう」といった問題に対応するためのものです。これを使うと、入力フォームが再構築される際にもコードが再度埋め込まれて実行されるので、今までのような考慮が不要になります。
なお、埋め込み箇所が存在しないページでは埋め込まれないことになるので、Path patternとの組み合わせにご注意ください。
たとえば、「Bottom of issue detail」はチケット詳細でしか埋め込まれないので、Path patternとして.*で全ページを指定していてもチケット詳細画面でのみ実行されるようになります。(Path patternで正規表現を細かく考えなくて済むので、それはそれで便利かと)
2. ユーザやプロジェクトの情報にJavaScriptでアクセス可能に
View customizeでは、画面にある情報以外にアクセスするのは大変でした。まったく参照するのが不可な情報も多いですし、出来たとしてもREST API叩いたり、スクレイピングしたり、、と面倒でした。
私自身も、ロールやグループの情報を使って適用する人を区別したいといったことがあり、それら情報にアクセスする手段として、ViewCustomize.contextといったオブジェクトを用意しました。
ユーザに紐づく情報として、ID、氏名以外にも、APIキー、グループ、ロール、カスタムフィールドといった情報に参照することができます。プロジェクトの情報としても識別子やロール、またチケットの情報としてIDを参照できるようにしました。 プロジェクトの識別子やチケットのIDは、今までも画面に存在する情報から取得可能でしたが、利用頻度が多いため、より直感的に書けるように、、ということで加えました。
オブジェクト全体のイメージは下記の通りです。
ViewCustomize = { "context": { "user": { "id": 1, "login": "admin", "admin": true, "firstname": "Redmine", "lastname": "Admin", "groups": [ {"id": 5, "name": "Group1"} ], "apiKey": "3dd35b5ad8456d90d21ef882f7aea651d367a9d8", "customFields": [ {"id": 1, "name": "[Custom field] Text", "value": "text"}, {"id": 2, "name": "[Custom field] List", "value": ["B", "A"]}, {"id": 3, "name": "[Custom field] Boolean", "value": "1"} ] }, "project": { "identifier": "project-a", "name": "Project A", "roles": [ {"id": 6, "name": "RoleX"} ] }, "issue": { "id": 1 } } }
追記@2018-10-20 user.roles は、Redmineのバージョンによってはエラーとなってしまっていたため、1.2.2にて削除しています。上記にも反映しました。
例えばユーザのAPIキーにアクセスするにはViewCustomize.context.user.apiKeyとなります。
3. ローカライズ対応 (日本語リソースの追加)
今回日本語リソースを追加し、ロケールとして日本語を選択しているユーザに対しては、日本語で表示されるようになりました。ずっと英語だったので、今まで使っていた方々には違和感を感じる人も多いかもしれませんが、きっと慣れてもらえると思います。(私も最初は違和感ありましたが、やっと慣れました)
母国語じゃない、、ってだけで、敷居をあげてしまうということは実際あるので、いつかやらなきゃな、、と思っていたのですが、今回Pull requestをもらったのもあって、入れることにしました。今後は他の言語も入れて行きたいと思っています。
その他
一覧系に関することで、下記の2点の修正を行っています。
- 一覧をソート可能に
- コメント欄を追加し、一覧表示の際にコメントがあればそちらを表示するように (コメントが無かった時にコードを)
コメント欄ですが、View customizeの設定が多くなってくると、内容を判断するための情報がコードの先頭部分だけだと厳しくなってきたため、コメント欄として別途設けることにしました。コメントが入力されていなかった場合には、今までどおりコードの先頭部分が表示されます。

他は細かいBugfixなので、詳細は省略します。
最後に
今回の新しい機能の使用例を、次回のredmine.tokyoでお話させていただく予定です。
あと、もうすぐリリースされそうなRedime4に対する対応は、Redmine4がリリースされたらすぐに出す予定です。(対応方法は既に確認済みですので、大丈夫かと、、)