追記@2015-03-29>>
サイドバーの高さがウインドウサイズを超えるような場合(カスタムクエリが大量にある場合)に、ウインドウサイズを超えた位置を選択できなくなるので、下にスクロールした際には、サイドバーの末尾の位置で調整し、上にスクロールした場合には、サイドバーの先頭の位置で調整するようにスクリプトを変更しました。
<<追記@2015-03-29
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
以前、下記の記事で、サイドバーを開閉可能とするスクリプトを書きましたが、
いくつかコメントいただいたので、修正してみました。
- 縦スクロールしてもサイドバーが隠れてしまわないように
- マウスオーバだと選択しずらいので、クリックで開閉するように
下記スクリプトは、Redmine 3.0 で確認していますが、このあたりのレイアウトは依然から変わっていないので、古いバージョンでも問題なく動くかと思います。(jQuery使っているので、最低でも2.1以上の必要があります)
Slide and scroll sidebar by Redmine view customize ...
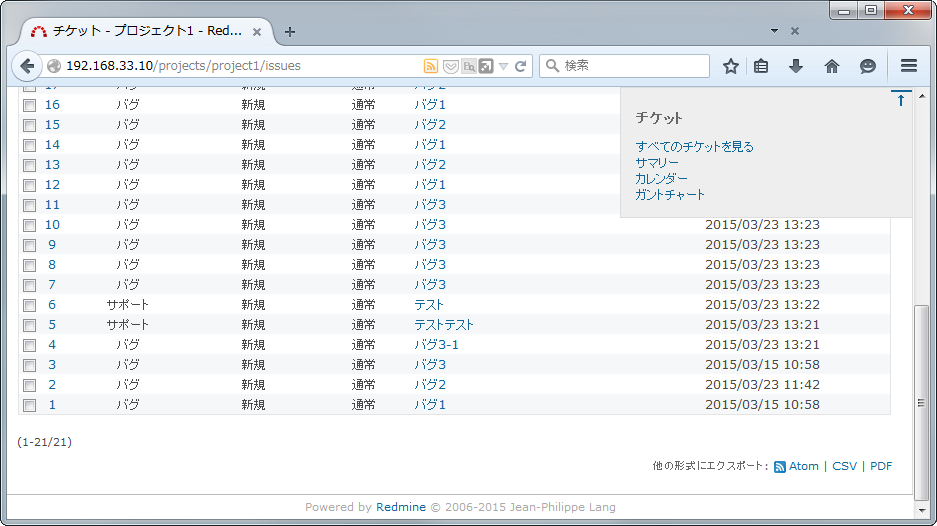
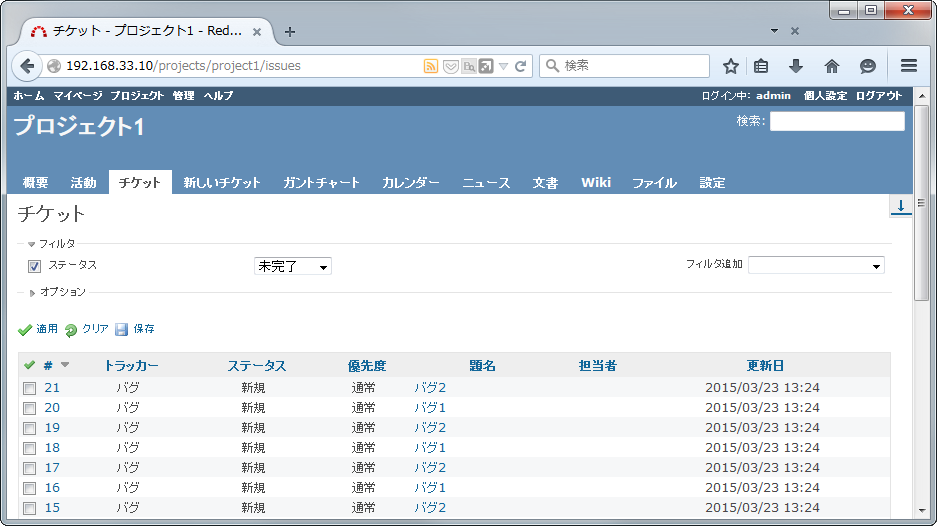
初期状態は閉じられた状態で、

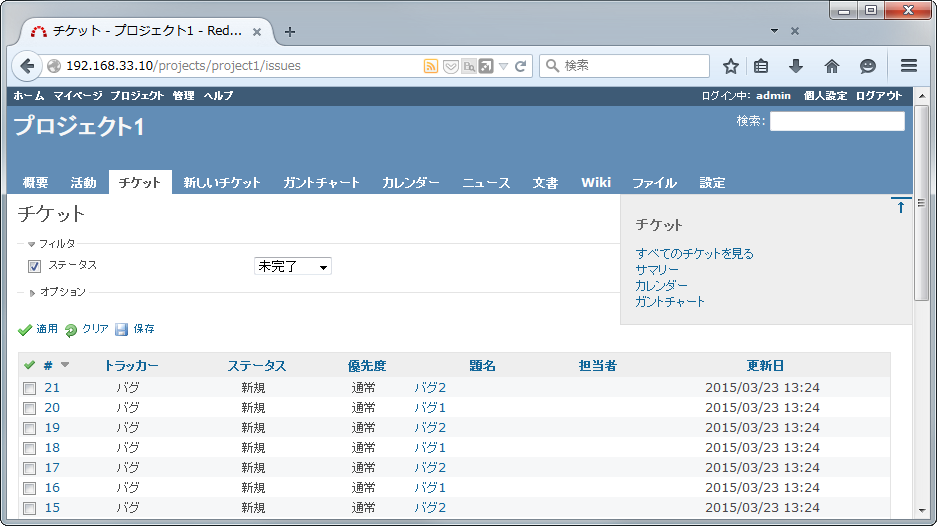
矢印(↓)をクリックで開きます。

もう一度、矢印(↑)をクリックすると閉じます。
下にスクロールしても、サイドバーは隠れないので、選択するのが楽です。