[/追記@2015-03-23]
View customize plugin
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
View customize pluginを使って、サイドバーをデフォルト非表示(折りたたんだ状態)にします。そして、特定の位置をマウスオーバすることにより、再表示することも可能にします。
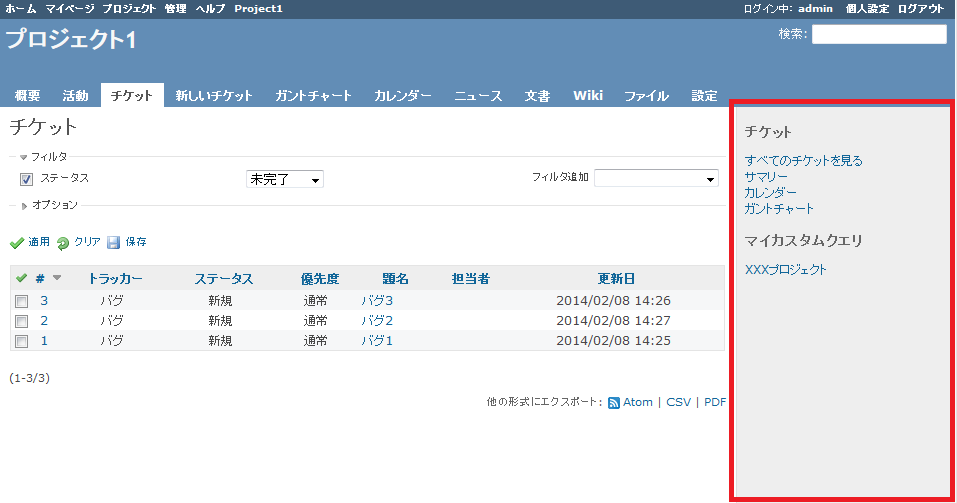
ここでいうサイドバーは、チケット一覧などで表示される右側の部分になります。(下記で赤枠の部分)

チケット一覧に項目を多く並べると、結構このスペースがもったいないと思うことがあるのではと思います。(少なくとも、常に出ていてなくても良いですよね!)
View customize plugin では、特定のパスに対して、JavaScriptを埋め込めることができるので、JavaScriptでこのサイドバーを非表示(だけど後から表示も可)にします。
以降は、チケット一覧のサイドバーに対して適用する場合を例として記載します。
設定方法
View customize pluginがインストールされた状態で、管理→View customize で新規設定を追加します。

Path pattern
チケット一覧のパスを指定します。
/issues/?$
Type、Code
Type:JavaScript として、サイドバーを非表示とし、その分メインコンテンツを広く表示するようにします。
また、右上にサイドバーを開くための領域を用意し、そこをマウスオーバすることにより、サイドバーが表示されるようにします。(サイドバーが初期表示で折りたたまれているイメージにする)
Slide sidebar by Redmine view customize plugin
これでチケット一覧みると、サイドバーが初期表示で折りたたまれた状態になり、メインのコンテンツ領域が広く使える状態になります。
右上にある四角の部分をマウスオーバすると、下記のようにサイドバーが開きます。

さいごに
View customize pluginを使うと、画面の表示に関するカスタマイズは、結構自由にできるかと思います。(JavaScriptの知識は必要となってきますが)
Redmineで画面のここをこう変えたいんだけど、、といった質問にも、View customize pluginを使ってできることならば、答えていきたいと思いますので、ぜひコメントください!(または@onozatyまで)