GoogleグループのRedmine Users (japanese)で、チケットの説明欄を非表示にするにはといった質問があったので、View customize pluginで対応してみました。
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
非表示にするだけならば、CSSで設定できる場合も多いですが、今回対象となる要素を指定するためには、xxを持った親要素といった指定が必要で、現状のCSSだとできない(CSS4でhasがあって、それが入って各ブラウザに実装されれば…)ので、JavaScriptで実施してみました。
View customize の設定内容
Path pattern
チケット画面を対象とします。
/issues
Code
Type:JavaScriptとして下記を設定します。
$(function() { $('#issue_description_and_toolbar').parent().hide(); $('div.issue div.description').hide() .next('hr').hide(); });
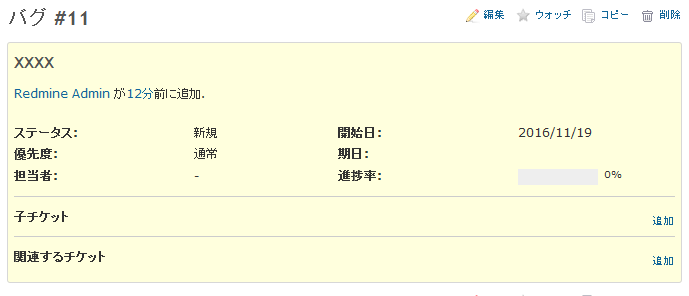
設定後のイメージ
説明欄を消すことができました。