@onozaty 色々とご相談ですみません。特定のカスタムフィールドを、説明欄の下に移動させるにはどうすればいいですか。JQueryのmanipulationを使えば出来そうな気がするのですが、上手くいってません。よろしくお願いします。
— 松谷 秀久 (@mattani) November 15, 2016
といった質問をいただいたので、View customizeで試してみました。
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
該当の要素を取得して、それを説明欄の下に移動するイメージです。
なお、カスタムフィールドの表示は、divがネストして1行に2項目を表示しているような形になっているので、それを再現して配置します。
View customize の設定内容
Path pattern
チケット画面を対象とします。
/issues
Code
Type:JavaScriptとして下記を設定します。
cf_2のところは、移動したいカスタムフィールドに変更してください。
$(function() { // 対象のカスタムフィールドの要素を取得 var customField = $('.cf_2.attribute'); // 説明の後に移動 $('.description') .after( $('<div class="splitcontent">') .append( $('<div class="splitcontentleft">').append(customField))); })
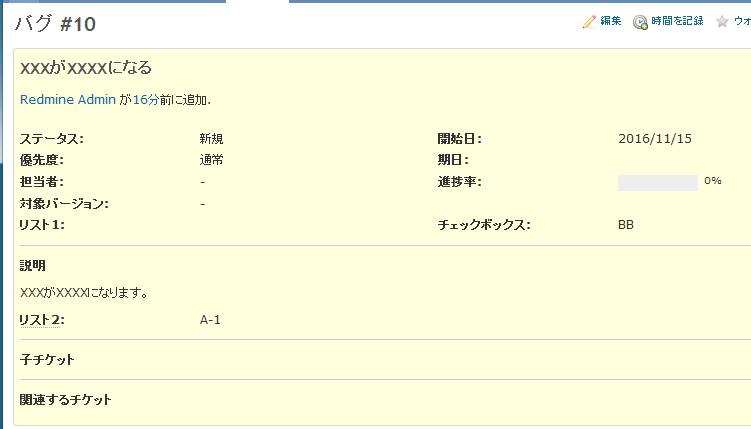
設定後のイメージ
リスト2となっているカスタムフィールドが移動しました。
変更前

変更後

なお、今回は一番末尾の項目を移動したので、表示的に違和感ない形となっていますが、途中の項目を移動すると、そこだけ歯抜けになるので、きれいに見せたい場合には、詰めるような処理も必要になってきます…