上記の問い合わせに対応したサンプルコードを書いてみました。
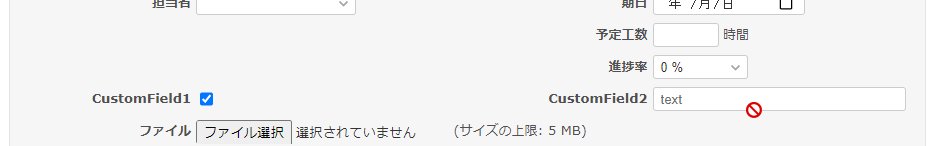
チェックボックスをチェックしたら、テキストボックスを無効化します。
設定内容
- Insertion position:
Bottom of issue form
$(function() { const checkbox = $('#issue_custom_field_values_1'); const text = $('#issue_custom_field_values_2'); function changeEnableText() { text.prop('disabled', checkbox.prop('checked')); } checkbox.on('change', changeEnableText); changeEnableText(); });
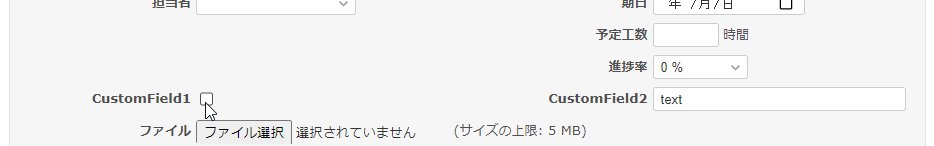
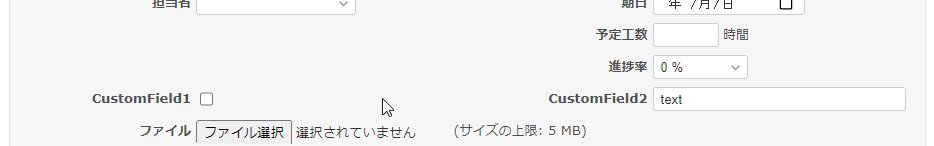
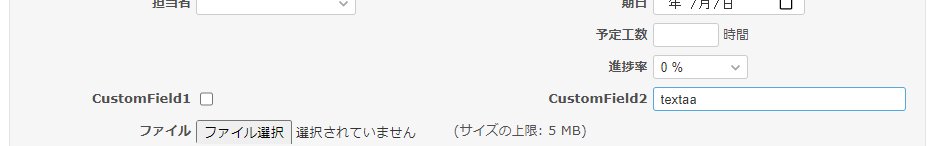
動作