Redmineの複数チェックボックスで、項目を2列に並べる方法無いでしょうか。
— y503Unavai (@y503Unavailable) 2016年8月24日
cfの1列表示化により、広大な空白が出来て見映え悪過ぎ。
チェックボックスを2列で表示したいとのことなので、ちょっと考えてみました。
CSSでcolum-countというプロパティがあり、これを使うと段組みが簡単にできます。
View customize pluginを利用して、column-countを設定します。
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
設定内容
Path pattern
チケット編集系の画面を対象とします。
/issues
Code
Type:StyleSheetとして下記を設定します。
span.enumeration_cf.check_box_group { column-count: 2; -moz-column-count: 2; -webkit-column-count: 2; }
追記@2016-09-07
上記はキー・バリューリストの場合ですが、リストの場合には、list_cfとなるようです。また、特定のカスタムフィールドを対象にする場合には、CSSの隣接セレクタ使って下記のように書きます。
label[for="issue_custom_field_values_1"] + span.list_cf.check_box_group { column-count: 2; -moz-column-count: 2; -webkit-column-count: 2; }
結果
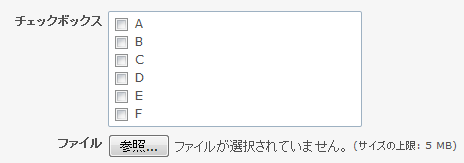
対応前は1列だったものが、

2列で表示されるようになりました。

カスタムフィールドの1列化のカスタマイズしていないときでも、チェックボックスの項目が多くて、かつ項目のラベルが短い場合には、2列表示は場所取らなくて良いかもしれませんね。