親のカスタムフィールドの値に応じて、子のカスタムフィールドの表示/非表示を切り替え(Redmine View Customize Plugin)
下記問い合わせに対応して、親のカスタムフィールドの値に応じて、子のカスタムフィールドの表示/非表示を切り替えるサンプルを作成しました。
動作イメージ
コード内容は下記にまとめています。
チケット画面に返信ボタンを追加する(Redmine View Customize Plugin)
Redmine Advent Calendar 2022の9日目の記事になります。
先日の第23回redmine.tokyo勉強会のよこばさんの発表で話題になっていた返信ボタンプラグインですが、View customizeでも同じようなことができると思ったので、サンプルコードを書いてみました。
よこばさんの発表資料は下記になります。
コード内容
コード含め、設定内容等は下記のページにまとめています。
コードは下記のような感じです。
$(function () { const beforeAssignedTo = $('#issue_assigned_to_id').val(); $('#content > .contextual a.icon-edit').each((index, element) => { const edit = $(element); const reply = $('<a>') .addClass('icon icon-reply') .text('Reply') .attr('href', edit.attr('href')); edit.before(reply); reply.on('click', () => { let replyTo; if (ViewCustomize.context.issue.lastUpdatedBy) { replyTo = ViewCustomize.context.issue.lastUpdatedBy.id; } else { replyTo = ViewCustomize.context.issue.author.id; } $('#issue_assigned_to_id').val(replyTo); showAndScrollTo('update', 'issue_notes'); return false; }); edit.on('click', () => { $('#issue_assigned_to_id').val(beforeAssignedTo); }); }); });
最終更新者の情報があれば最終更新者を担当者へ、最終更新者の情報が無い(=新規に作られたまま)場合には作成者を担当者に設定する形にしています。 編集ボタンを押下時に元々の担当者に戻すようにしているのは、Reply→編集といった順番で押したときに担当者がReply時の状態のままになってしまうのを回避するためです。
それぞれの情報を画面から取れなくないのですが、めんどくさいコード(スクレイピング的なことしないとならない&Notesの表示順も気にする必要がある)になったので、ViewCustomize.contextとして取れるようにしました。(v3.2.0でリリース)
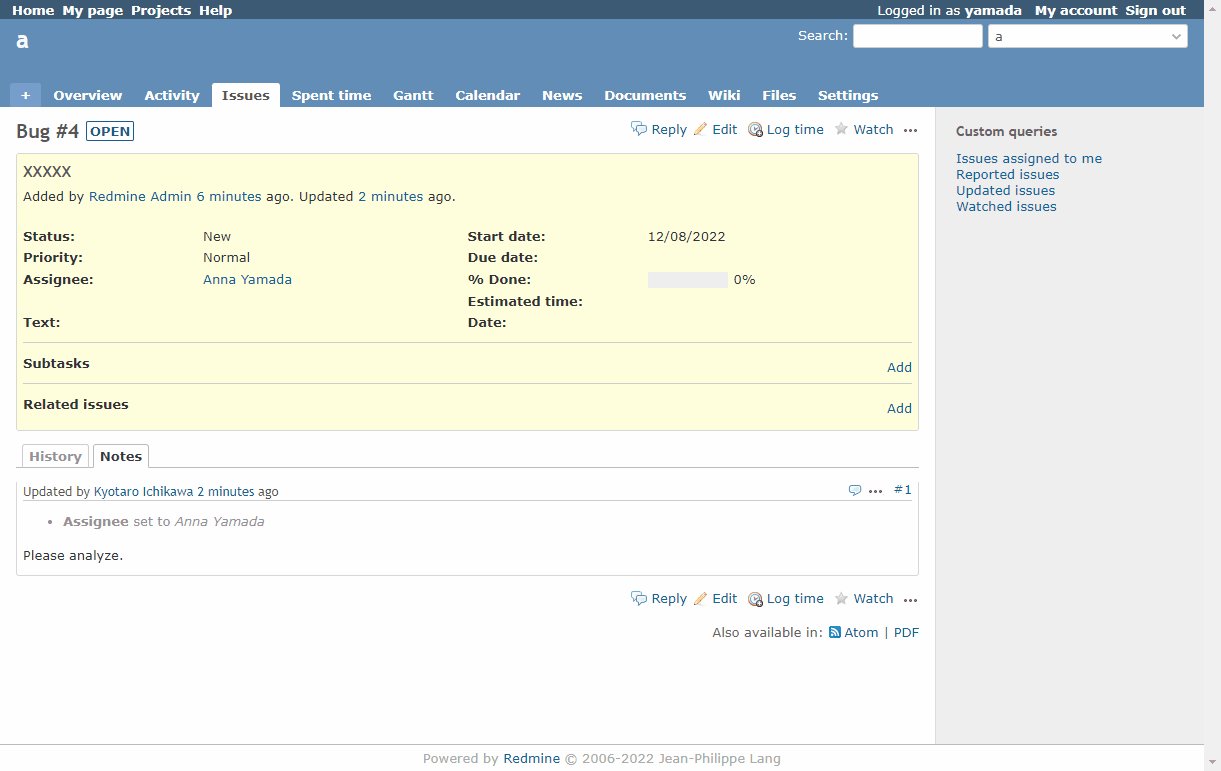
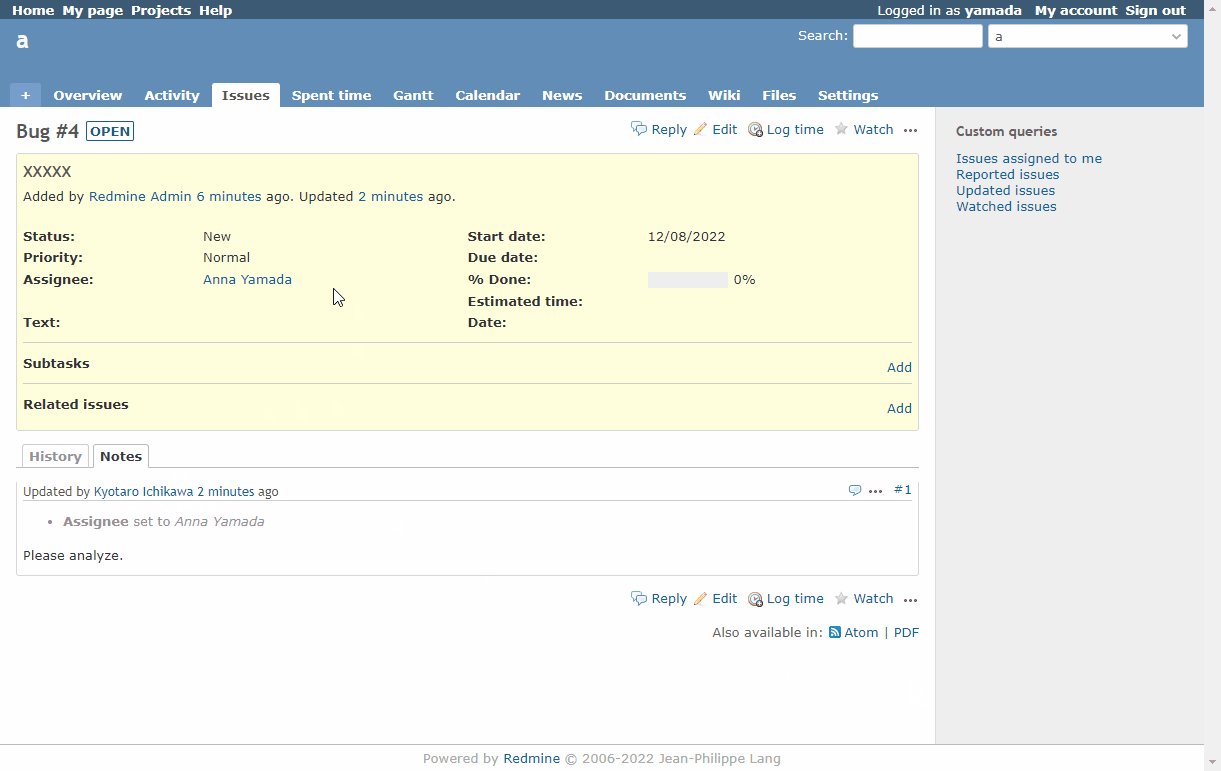
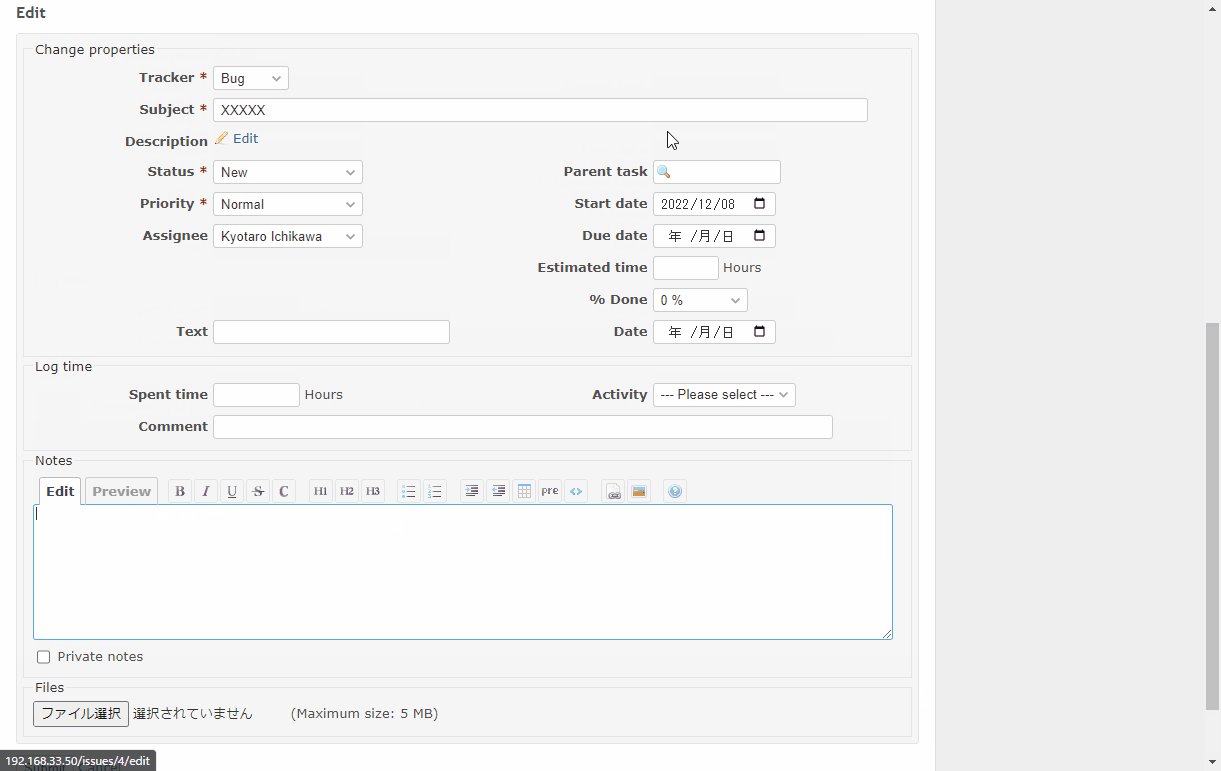
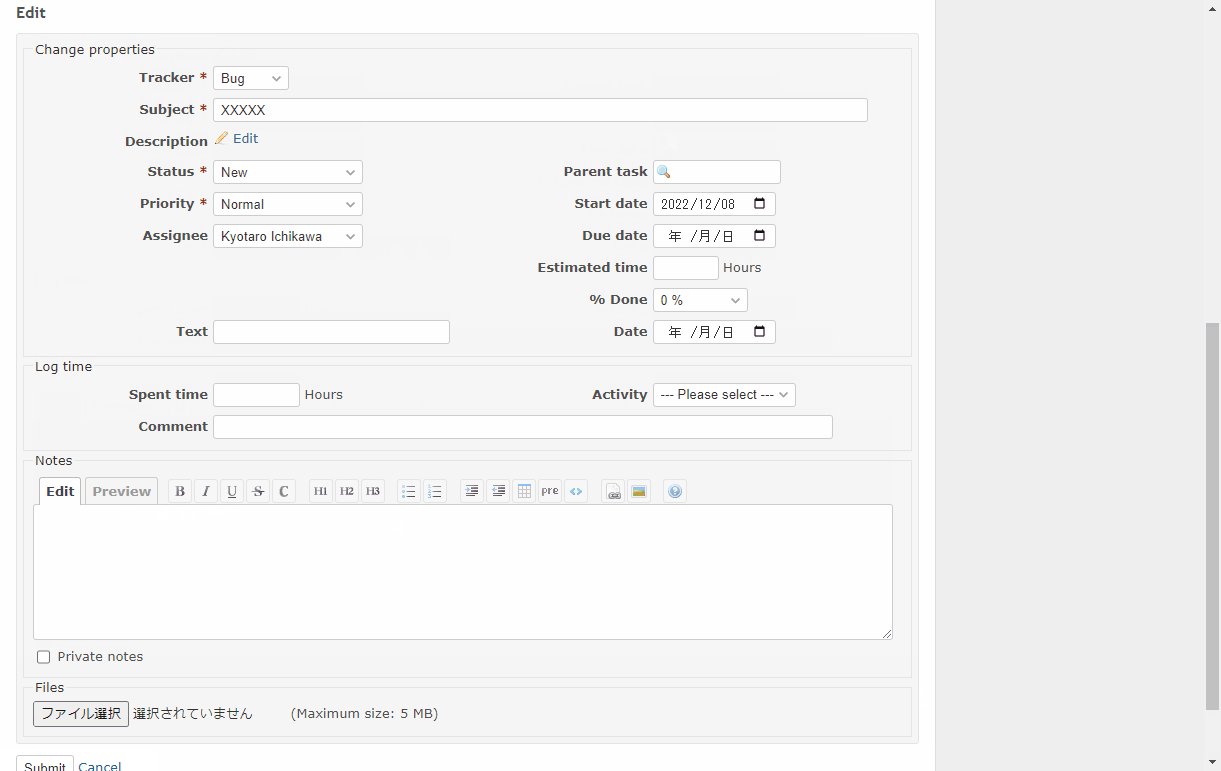
動作
Ichikawaさんが最終更新者になっている状態でReplyボタン押下した際の動きです。
担当者がYamadaさんからIchikawaさんに切り替わることがわかります。
Redmine issue assign notice plugin と組み合わせる
担当者が切り替わりながらやりとりが行われるため、担当者が変わった際に通知が飛ぶとさらに便利だと思います。
Redmine issue assign notice pluginを使うと、Slack, Rocket.Chat, Teams, Google Chat, Mattermost といったチャットツールに通知飛ばせるのでおすすめです!!
Redmine: View customize plugin の v3.2.0 をリリースしました
View customize plugin の v3.2.0 をリリースしました。
ViewCustomize.context に、チケットの作成者と最終更新者の情報を追加しています。
ViewCustomize = { "context": { "issue": { "id": 1, "author": {"id": 2, "name": "John Smith"}, "lastUpdatedBy": {"id": 1, "name": "Redmine Admin"} } } }
画面上から頑張って取れなくも無いのですが、かなり面倒なコードになるので、、
これ使ったサンプルコードも後ほど公開予定です。
ステータスを変更したらカスタムフィールドに現在日時を設定(Redmine View Customize Plugin)
下記問い合わせに対応して、ステータスを変更したらカスタムフィールドに現在日時を設定するサンプルを作成しました。
動作イメージ
ステータスがIn Progressになったら、TextとDateのカスタムフィールドに現在日時を設定します。
コード内容は下記にまとめています。