GitHubでリポジトリ名を変えた場合、元リポジトリに対してのアクセスもちゃんとリダイレクトして新リポジトリに方に飛ばしてくれます。
なので、公開済みのリポジトリの名前を変えてしまって、各種URLが変わってしまっても、とりあえずエラーとなることはありません。
GitHubでリポジトリ名を変えた場合、元リポジトリに対してのアクセスもちゃんとリダイレクトして新リポジトリに方に飛ばしてくれます。
なので、公開済みのリポジトリの名前を変えてしまって、各種URLが変わってしまっても、とりあえずエラーとなることはありません。
View customize plugin の v1.1.4 をリリースしました。
Redmineのバージョンアップに伴い、おかしくなっていた部分を修正しました。
HTMLに表示ページのPath情報と、適用されたスクリプトのidを埋め込むようにしました。
<!-- [view customize plugin] path:/issues/2 --> <!-- view customize id:2 --> <script type="text/javascript"> //<![CDATA[ $(function() { $('#top-menu > ul') .append('<li><a href="/issues">全てのチケット</a></li>'); }); //]]> </script>
設定確認の役に立てばと思っています。
default(omit) を使うと、未定義の場合にその項目自体の指定が無かったことにできます。
- name: touch files with an optional mode file: dest={{item.path}} state=touch mode={{item.mode|default(omit)}} with_items: - path: /tmp/foo - path: /tmp/bar - path: /tmp/baz mode: "0444"
上記だと、item.modeが定義されていなかった場合、modeの指定自体が無かったことになります。
他に配布するようなRoleだと、結構使いそうです。(指定ができるようにはしておいて、何もなければ処理しない)
Vagrantで必要なものがインストール済みのboxを配布するにはAtlasを使うと楽ですが、外部に公開されることになるので、ものによっては適さない場合があります。
イントラネット内の共有フォルダなどにboxをおいて、それを使うといった方法もありますが、容量がそれなりに必要になりますし、管理もちょっと面倒です。
ということで、
がよさそうだなぁと思い、Vagrant の Ansible Provisioning を使おうと思いましたが、、
ホストOS(Windows)からAnsibleを実行するとなると、一気に面倒(そのためにcygwin入れるのは手間が…)になるので、Provisioning は shellにして、ゲストOS側でAnsibleを実行するようにしてみました。
単にshellでAnsibleを実行するようVagrantfileを書くだけです。
Vagrant.configure(2) do |config|
config.vm.box = "bento/centos-7.1"
config.vm.synced_folder ".", "/vagrant", create: true, mount_options: ['dmode=777','fmode=666']
config.vm.provision "shell", inline: <<-SHELL
yum install -y epel-release
yum install -y ansible
cd /vagrant
ansible-playbook -i hosts playbook.yml
SHELL
end
AnsibleのplaybookとVagrantfileもまとめてリポジトリで管理すれば、それをチェックアウトしてvagrant upするだけで環境が簡単にセットアップできます。
下記をcloneしてvagrant upすると、CentoOS 7.1上にPostgreSQL 9.5がインストールされた環境が立ち上がります。
なお、Vagrantの共有フォルダ(/vagrant)は、デフォルトのパーミッションが777となり、hostsに実行権限がついているためにエラーとなります。
==> default: ERROR: The file hosts is marked as executable, but failed to execute correctly. If this is not supposed to be an executable script, correct this with `chmod -x hosts`.
これを回避するには、Vagrantfileのconfig.vm.synced_folderの設定で、mount_optionsのfmodeとして実行権限を外してあげる必要があります。
config.vm.synced_folder ".", "/vagrant", create: true, mount_options: ['dmode=777','fmode=666']
2、3ヶ月前から、Firefox上で動画(YouTubeやTwitterに張り付けられたもの)の表示がおかしくなりました。 画像がガタガタするような感じで、とても見れたものじゃない状況です。
セーフモードで起動すると直るので、アドオンがなんか影響しているのだろうと思い、良いタイミングなので、プロファイル毎作り直してしまえ!ということで、プロファイル作り直してみました。が、直りません…
もう少し調べてみると、セーフモードにすると、アドオン以外でもハードウェアアクセラレータも無効になるので、ああ動画といえば、、ということで、ハードウェアアクセラレータを無効にしてみると、無事直りました。
ハードとの相性なんですかね、とりあえず、これでYouTube再生用にChromeを別に立ち上げておく必要が無くなりました。
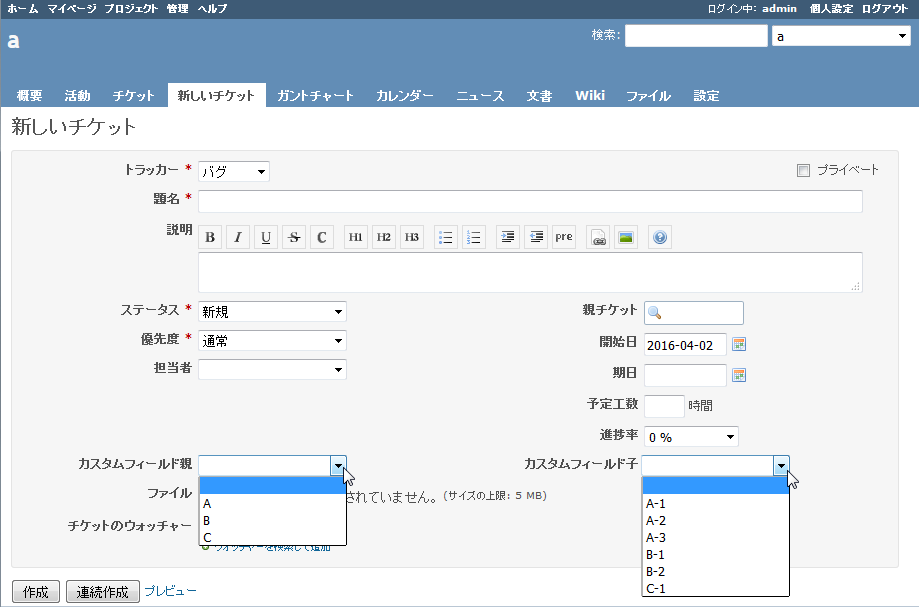
カスタムフィールドを連動させられないかといった質問があったので、View customize pluginでやってみました。
親の選択内容に応じて、子の選択項目を絞るようなイメージです。
下記のような状態のものを対象にします。

チケット作成、更新のページを対象にします。
/issues/
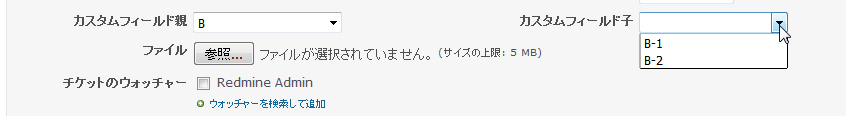
Type:JavaScriptとして下記を設定します。 親の選択内容に応じて、子のカスタムフィールドの項目を絞り込む(関係するものは表示、それ以外は非表示)形になります。
$(function() { var parentFieldId = 'issue_custom_field_values_1'; var childFieldId = 'issue_custom_field_values_2'; // 表示条件 var isTarget = function(child, parent) { // 前方一致のものを対象に return child.text().indexOf(parent.text()) == 0; } // 子フィールドの絞り込み var narrowChildField = function() { // 親で選択している項目 var parentSelected = $('#' + parentFieldId + ' > option:selected'); $('#' + childFieldId + ' > option').each(function() { var child = $(this); // 一致したものだけに絞り込む if (isTarget(child, parentSelected)) { child.show(); } else { child.hide(); } }); } // 現時点のもので子を絞り込み narrowChildField(); // 親フィールドが変わった際に子フィールドを絞り込み $('#all_attributes').change(function(e) { if (e.target.id == parentFieldId) { narrowChildField(); } }); // ステータス変更時などにDOMが差し替えられるので // フォームの内容が書き変わるたびに絞り込みを反映 var _replaceIssueFormWith = replaceIssueFormWith; replaceIssueFormWith = function(html){ _replaceIssueFormWith(html); narrowChildField(); }; });
(追記@2016-10-09) IEだと、optionをdisplay:noneで非表示にできないので、このコードは動きません。無効にすることはできるので、それによって選択不可とすることはできます。下記リンクにdisableにしているコードがありますので、ご参考まで。
親の選択項目に応じて、子が絞られるようになりました。

プロジェクト一覧の各プロジェクトのリンクを押下時のリンク先は、プロジェクトの概要ページとなっていますが、ここを変更したいといった要望があったので、View customize pluginでやってみます。
今回は、概要ではなく、チケット一覧ページに呼ぶようにします。
プロジェクト一覧のページを対象にします。
/projects$
Type:JavaScriptとして下記を設定します。
プロジェクト名のリンクに対して、末尾にissuesをつけるようにします。
$(function() { // リンクの末尾に"/issues"を付与 $('#projects-index a.project').each(function() { this.href += '/issues' }); })
リンク先がissuesとなりました。
