超音波距離センサーを使って距離を測ってみます。
今回使うのは、HC-SR04 です。1つ400円くらいの品になります。
測定可能距離は 2〜400cm となっています。
Trig端子を10マイクロ秒以上Highにすると、40KHzのパルスを8回送信して受信までの時間が計測されます。 Echo端子のHighとなっている時間がパルスを送信してから受信するまでの時間になるので、この時間をもとに計算することにより距離を測ることができます。
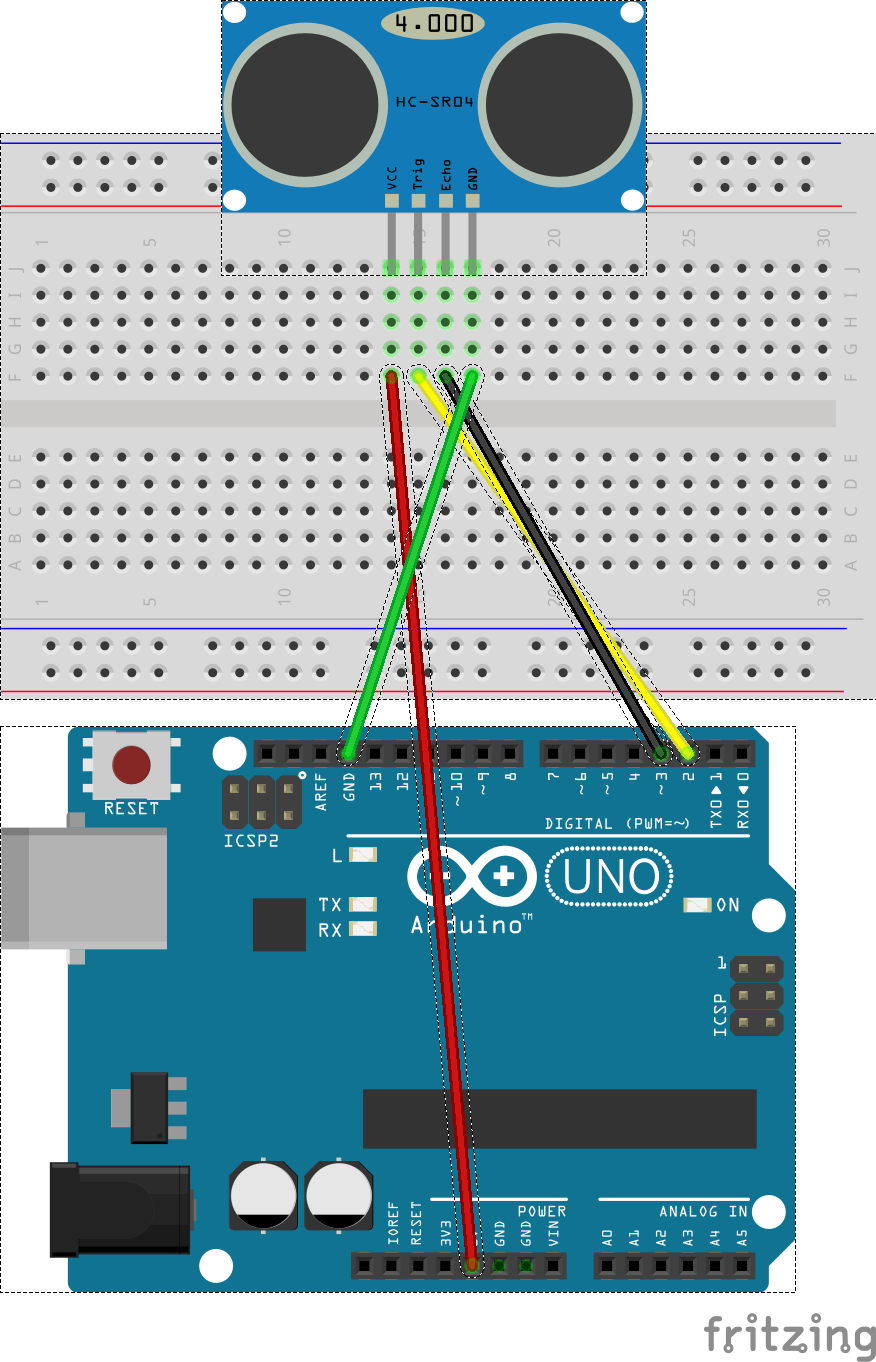
配線図は下記の通りです。


で、スケッチは下記のように書きました。
const int TRIGGER = 2; const int ECHO = 3; void setup() { Serial.begin(9600); pinMode(TRIGGER, OUTPUT); pinMode(ECHO, INPUT); } void loop() { // 10マイクロ秒出力 -> パルスが送信 digitalWrite(TRIGGER, HIGH); delayMicroseconds(10); digitalWrite(TRIGGER, LOW); // パルス送信から受信までの時間を取得 int duration = pulseIn(ECHO, HIGH); if (duration > 0) { // 往復にかかった時間 / 2 * 音速(340m/s) double distance = (double)duration / 2 * 340 * 100 / 1000000; Serial.println(distance); } delay(1000); }
シリアル通信で距離を出力しています。Arduino IDEのシリアルモニタで確認することができます。

他のアプリケーションから値を取得するようなこともやりたいので、他のシリアル通信方法で値をとることを考えてみました。プログラム書いてもいいのですが、コマンドで取れるのが何かと簡単なので、Macのターミナルからコマンドで値を取ってみます。
対象のデバイスに対して、catなどで普通に参照できるようなので、、
$ cat /dev/tty.usbmodem1421
としてみましたが、応答がありません…
screenコマンドでは、普通にシリアルモニタとして確認できたので、デバイスが間違えているわけではないようです。
いろいろ試してみたところ、 /dev/cu.*の方だと参照できることがわかりました。(根本的な原因やttyとcuの違いはわかってません)
$ ls -1 /dev/*usb* /dev/cu.usbmodem1421 /dev/tty.usbmodem1421 $ cat /dev/cu.usbmodem1421 124.11 122.43
計測できた値ですが、近いのは結構あってそうな気がしますが、1メートル以上離れると、あまり精度が良くない気がします。部屋の形や、反射する対象物などによっても変わってくるようです。
あと、本当ならば、音速を求めるにあたっては湿度も影響してくるので、湿度センサーで計測した値も使った方が良いようです。この辺りは、また後で他のセンサーも含めて試してみようと思っています。













