FirefoxのWebExtensionsで、ショートカットキーはmanifest.jsonのcommandsで定義します。
"commands": {
"toggle-feature": {
"suggested_key": {
"default": "Ctrl+Shift+Y",
"linux": "Ctrl+Shift+U"
},
"description": "Send a 'toggle-feature' event"
}
}
suggested_keyにそのコマンドに対するショートカットキーを書くのですが、重複したときどうなるのかわからなかったので、調べてみました。
検証コード
下記のようなmanifest.jsonを用意して、拡張の中でショートカットキーを重複させたものと、標準である機能に対するショートカットキーと重複させてみて確認しました。
{
"description": "",
"manifest_version": 2,
"name": "",
"version": "1.0",
"homepage_url": "https://github.com/onozaty/sandbox",
"background": {
"scripts": ["background.js"]
},
"commands": {
"command-a-1": {
"suggested_key": {
"default": "Ctrl+Shift+Y"
}
},
"command-a-2": {
"suggested_key": {
"default": "Ctrl+Shift+Y"
}
},
"command-a-3": {
"suggested_key": {
"default": "Ctrl+Shift+Y"
}
},
"command-b": {
"suggested_key": {
"default": "Ctrl+A"
}
},
"command-c": {
"suggested_key": {
"default": "Ctrl+1"
}
}
}
}
background.jsはこんな感じで、最初にcommandの一覧を出力し、ショートカットキーによって受け取ったcommandを出力するようにしています。(MDNのサンプルを参考に)
var gettingAllCommands = browser.commands.getAll();
gettingAllCommands.then((commands) => {
for (let command of commands) {
console.log(command);
}
});
browser.commands.onCommand.addListener((command) => {
console.log("onCommand event received for message: ", command);
});
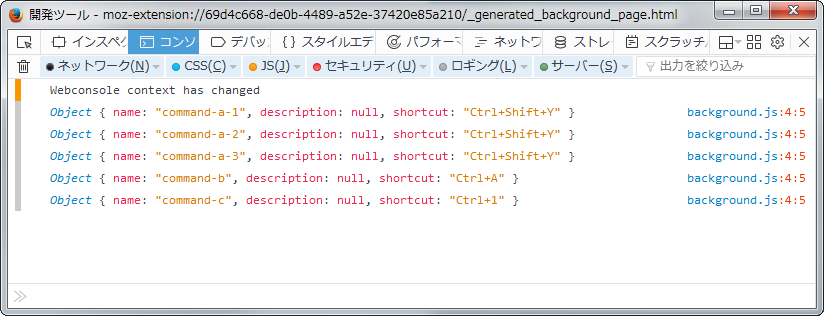
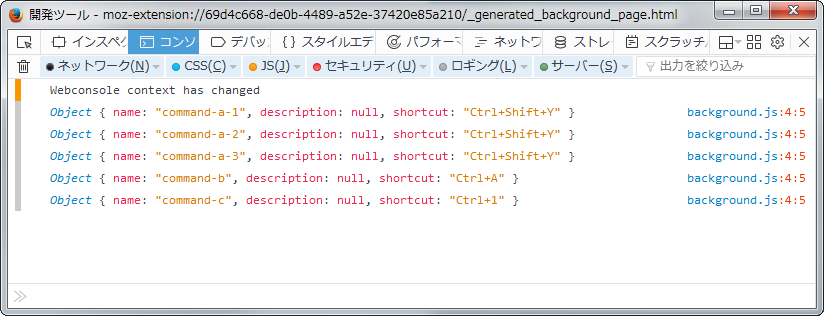
結果
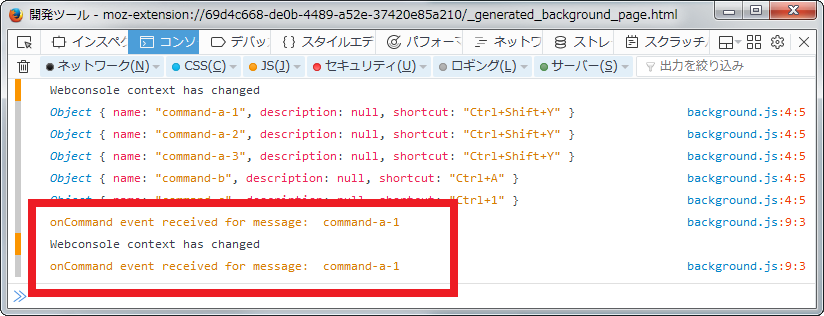
commandの一覧としては、manifest.jsonに記載した形のままで取得されました。

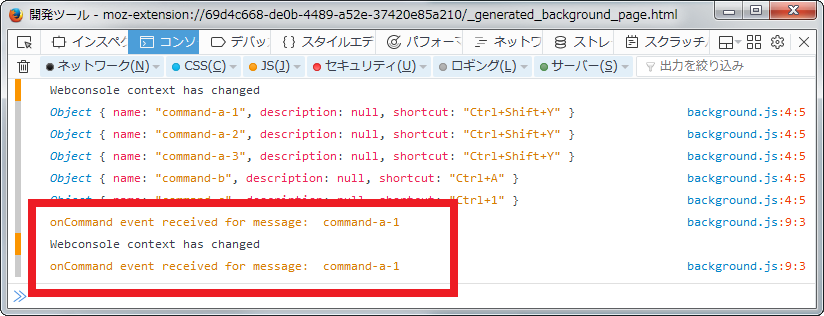
同一拡張内での重複
拡張内で重複しているショートカットキーの"Ctrl+Shift+Y"を押下すると、先頭のコマンドのみ呼ばれました。

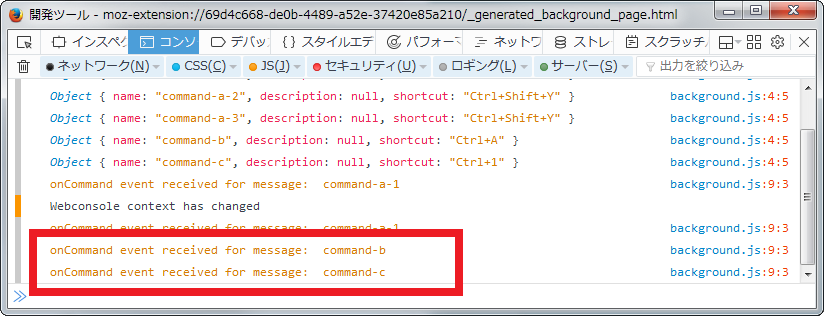
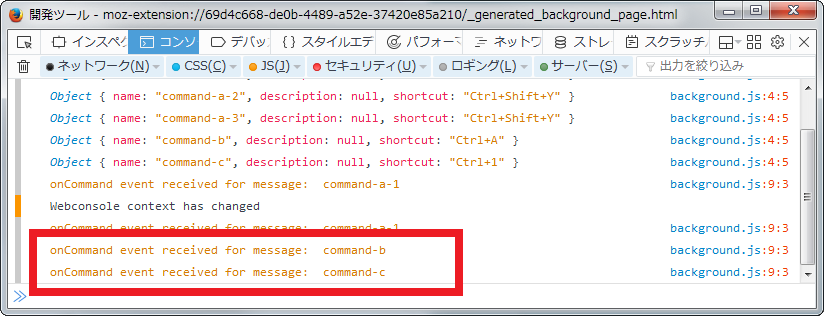
標準のショートカットキーとの重複
標準のショートカットキーと重複した"Ctrl+A"、"Ctrl+1"を押下したときも、問題なく拡張で定義したコマンドが呼ばれました。標準のショートカットキーによる動作はしなかったので、標準のショートカットキーを拡張で奪えるようです。

拡張間で重複
同じ内容の拡張を2つ登録したところ、当然片方しか呼ばれませんでした。
Chromeだと拡張で定義したショートカットキーを変更できるのですが、Firefoxだと同様の機能を見つけられていません。結局そういったものが無いと、ショートカットキーが競合してしまい、拡張機能の利便性損なうので、ぜひ入って欲しいですね。
(自分が見つけられてないだけかも?)