カスタムフィールドを連動させられないかといった質問があったので、View customize pluginでやってみました。
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
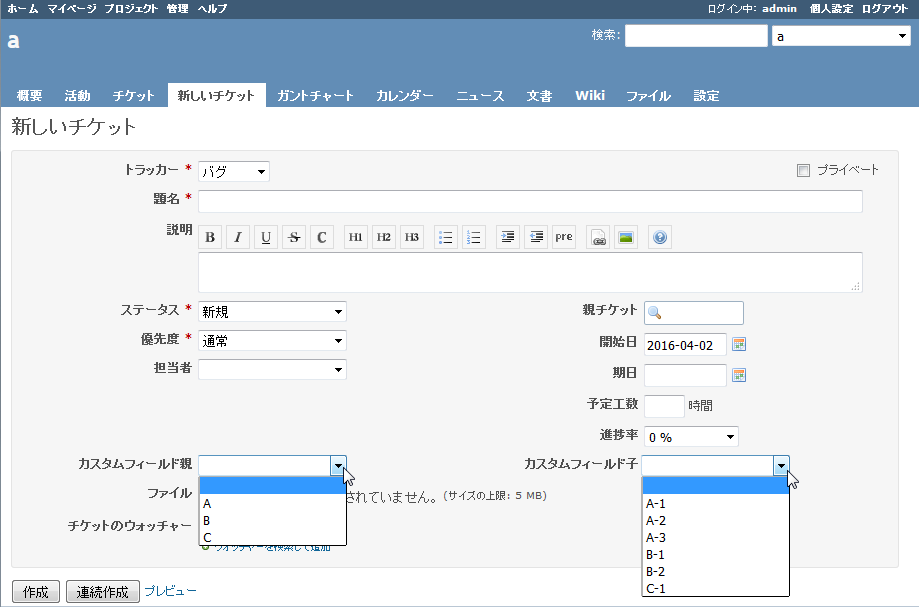
親の選択内容に応じて、子の選択項目を絞るようなイメージです。
下記のような状態のものを対象にします。

設定内容
Path pattern
チケット作成、更新のページを対象にします。
/issues/
Code
Type:JavaScriptとして下記を設定します。 親の選択内容に応じて、子のカスタムフィールドの項目を絞り込む(関係するものは表示、それ以外は非表示)形になります。
$(function() { var parentFieldId = 'issue_custom_field_values_1'; var childFieldId = 'issue_custom_field_values_2'; // 表示条件 var isTarget = function(child, parent) { // 前方一致のものを対象に return child.text().indexOf(parent.text()) == 0; } // 子フィールドの絞り込み var narrowChildField = function() { // 親で選択している項目 var parentSelected = $('#' + parentFieldId + ' > option:selected'); $('#' + childFieldId + ' > option').each(function() { var child = $(this); // 一致したものだけに絞り込む if (isTarget(child, parentSelected)) { child.show(); } else { child.hide(); } }); } // 現時点のもので子を絞り込み narrowChildField(); // 親フィールドが変わった際に子フィールドを絞り込み $('#all_attributes').change(function(e) { if (e.target.id == parentFieldId) { narrowChildField(); } }); // ステータス変更時などにDOMが差し替えられるので // フォームの内容が書き変わるたびに絞り込みを反映 var _replaceIssueFormWith = replaceIssueFormWith; replaceIssueFormWith = function(html){ _replaceIssueFormWith(html); narrowChildField(); }; });
(追記@2016-10-09) IEだと、optionをdisplay:noneで非表示にできないので、このコードは動きません。無効にすることはできるので、それによって選択不可とすることはできます。下記リンクにdisableにしているコードがありますので、ご参考まで。
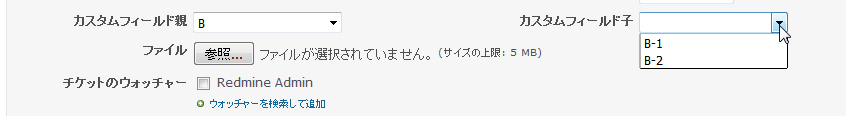
設定後のイメージ
親の選択項目に応じて、子が絞られるようになりました。