上記の問い合わせに対応したサンプルコードを書いてみました。
親のカスタムフィールド(キーバリュー形式のリスト)が選択されたら、子のカスタムフィールドを有効化するコードです。
Redmineのデフォルトのスタイルだと、input:disabledのbackground-colorが設定されておらず、disabledになったことがわかりずらかったので、明示的にbackground-colorを変えるようにしています。(CSSにしても良かったけど、一つのサンプルコードにまとめたかったので、、)
設定内容
- Path pattern:
.* - Insertion position:
Bottom of issue form
$(function() { const parentField = $('#issue_custom_field_values_1'); const childFields = [ $('#issue_custom_field_values_2'), $('#issue_custom_field_values_3'), $('#issue_custom_field_values_4') ]; const changeEnable = function() { if (parentField.val() != '') { childFields.forEach(function(child) { child.prop('disabled', false); child.css('background-color', ''); }); } else { childFields.forEach(function(child) { child.prop('disabled', true); child.css('background-color', '#ebebe4'); }); } } parentField.change(changeEnable); changeEnable(); })
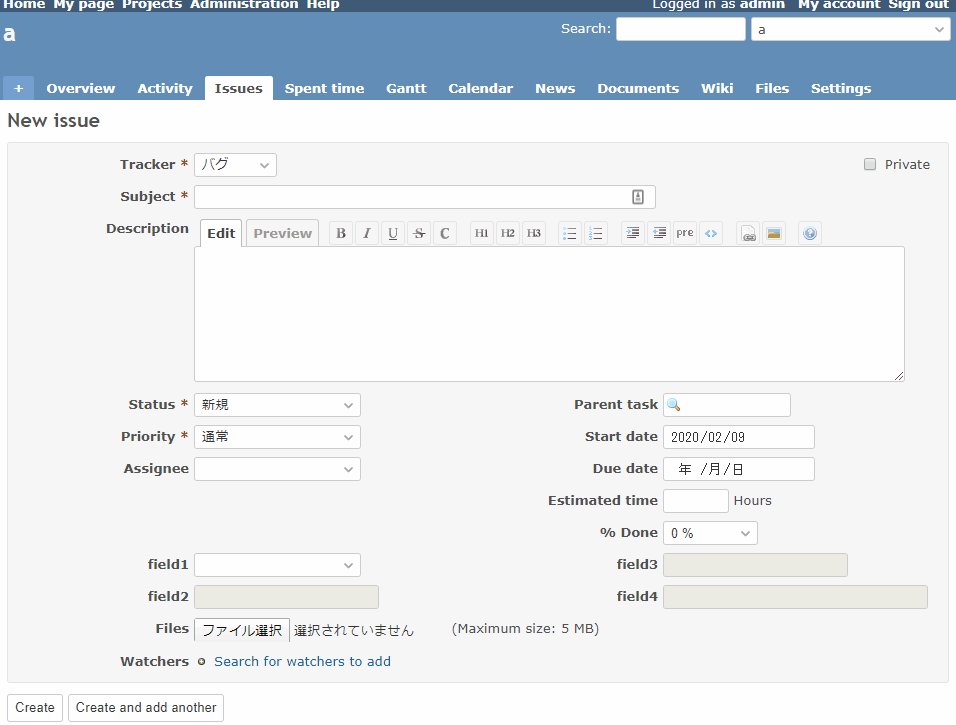
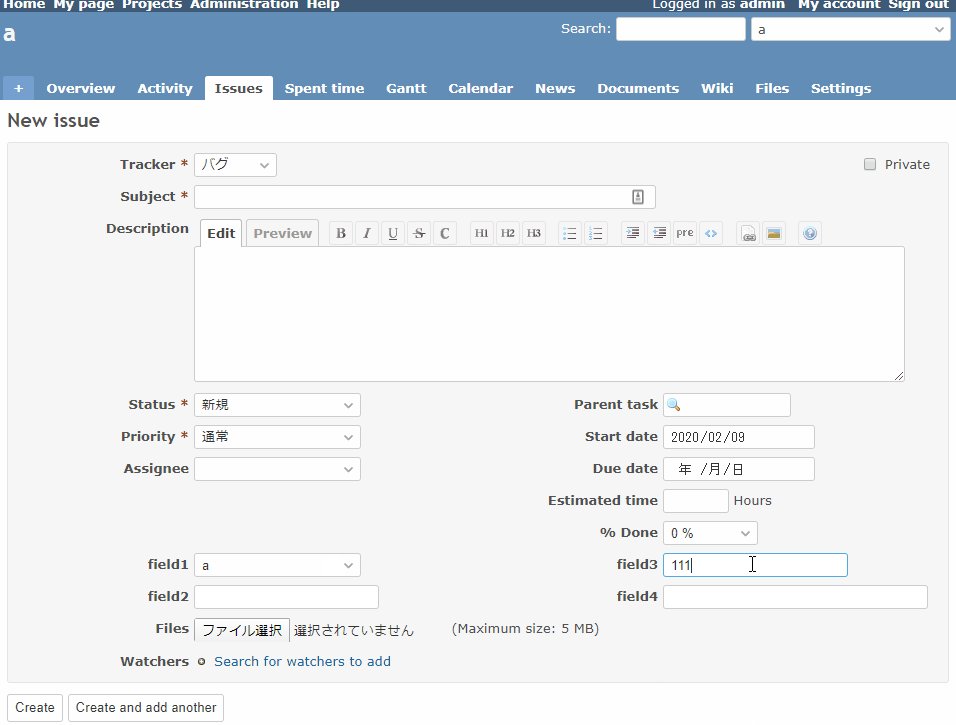
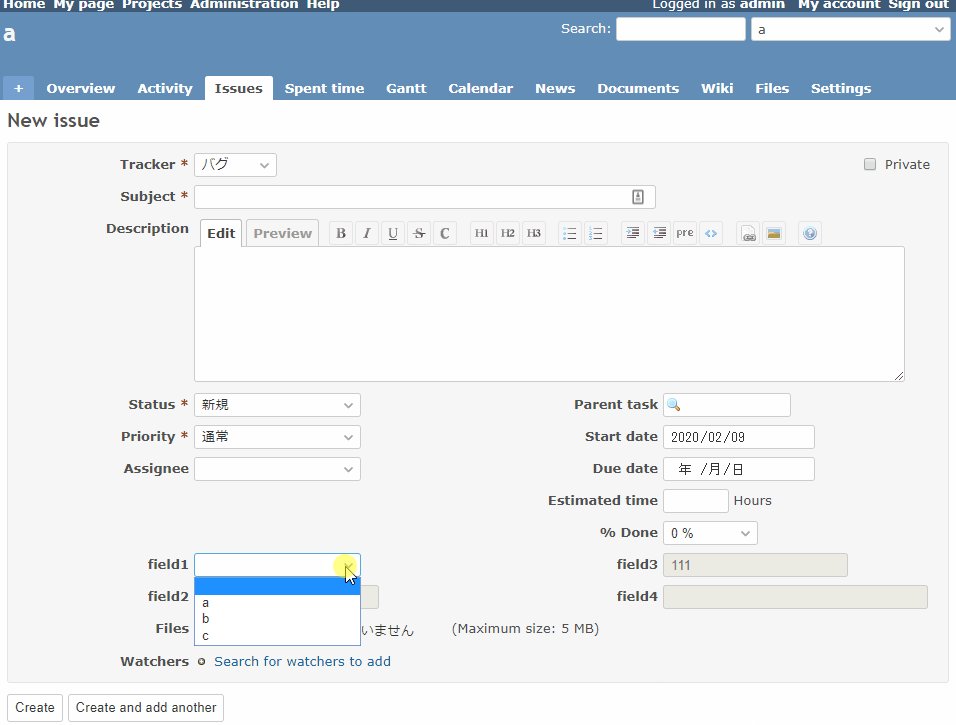
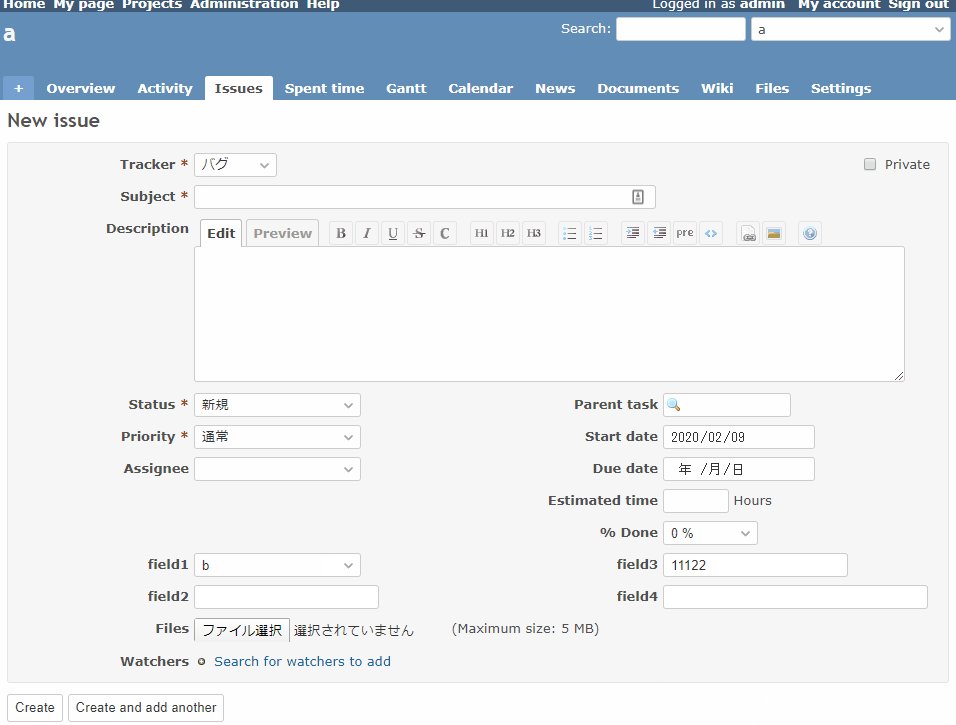
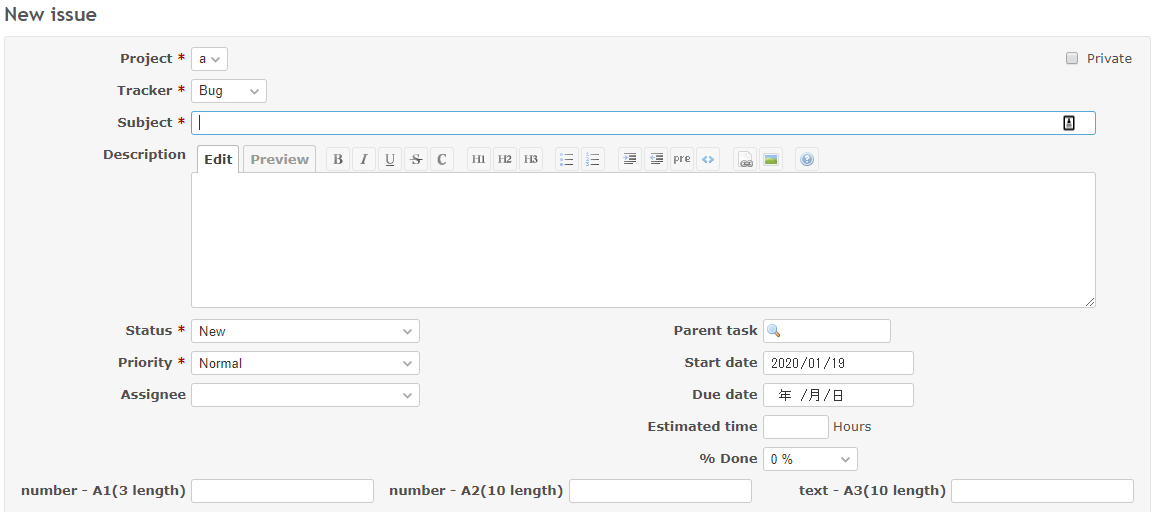
動作