Blogへのコメントで、チケット一覧の進捗率で数値も表示したいといったコメントをいただきました。
View customize pluginを使って以下の様なことをしようとしていますが、うまくいきません。宜しければアドバイス頂けないでしょうか?
・やりたいこと: Redmineのチケット一覧の"% Done"を数値でも表示したい。
チケット一覧では%Doneはバーで表示されます。これでは正確な数値がわからないので数値で表示したいです。 %Doneの数値が取得できるのかどうかもわかりません。
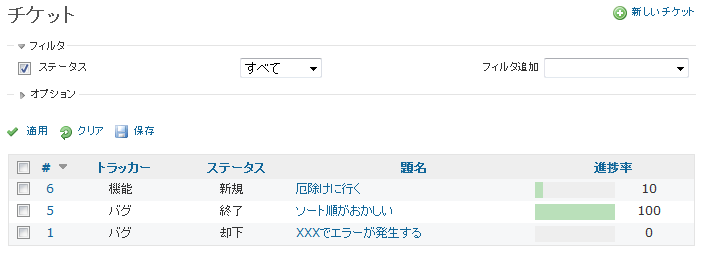
デフォルトの表示だと、こんな感じでバーでの表示になっています。

要素見てみたら、class属性として数値が記載されているので、それを使ってView customizeで対応してみます。
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
設定内容
Path pattern
チケット一覧を対象とします。
/issues$
Code
Type:JavaScriptとして下記を設定します。
$(function() { $('table.progress').each(function() { var target = $(this); // classから進捗の値を取得(progress-値 となっている) var match = target.attr('class').match(/progress-([0-9]+)/); if (!match) { return; } // 値を追記して表示 var value = match[1]; target.after($('<p>').text(value)); }); });
対処後の画面イメージ