Redmine Users (japanese) - Google グループで、チェックボックスを横並びにしたいといった要望が出ていたので、View customize でやってみます。
- onozaty/redmine-view-customize - GitHub
- 画面をJavaScript/CSSで簡単にカスタマイズできるRedmineプラグインを作成しました (Redmine view customize plugin) - Enjoy*Study
なお、段組みを行う方法は以前書きましたが、段組みだと、コンテンツは上から下に流れるため、並び順としては横に並ばない形になります。
横に並べる方法としては、CSS3でflexboxという仕組みがあるので、これを使います。
flexboxを使うと、コンテンツを横並びに隙間なく埋めることが出来ます。(昔はfloatで頑張らなければならなかったので、便利になりましたね!)
設定内容
Path pattern
チケット編集系の画面を対象とします。
/issues
Code
Type:StyleSheetとして下記を設定します。
span.enumeration_cf.check_box_group { display: flex; display: -webkit-flex; flex-wrap: wrap; -webkit-flex-wrap: wrap; }
項目のサイズを統一したい場合には、下記も追記します。(下記の例だと幅を60pxに)
span.enumeration_cf.check_box_group label { width: 60px; }
結果
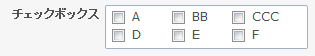
下記のように横並びで表示されるようになります。

サイズを統一した場合は、下記のようになります。